Working from home is getting more important in these days due to lockdowns in many countries. Following free and paid tools helps you to manage your work efficiently at home.
Skype

We all know Skype for conference calls, instant messaging with clients or chat rooms. But if you haven’t been using it for business, you may have missed out on some new functionalities. Record Skype calls to capture key decisions, and use live subtitles to read the words spoken. Easily share presentations, images, or anything on your screen during a call with integrated screen sharing. Access one skype account across multiple devices—even Alexa!
https://www.skype.com/en/
Slack

Slack is the communication tool that brings remote teams together. The platform organizes conversations into channels, which team members can join and leave, as needed, so nobody receives messages or notifications irrelevant to them. Conversations can also be had in threads, which keep messages outside of the main channel so chats don’t get in the way of main topics and projects.
Key features
• Instant messaging: Live communication between every team member for seamless collaboration.
• Statuses: Users can set availability statuses to focus on individual tasks as needed.
• File sharing: Drag-and-drop file sharing for PDFs, images, videos and other common files types.
• Voice & video calls: Voice and video calls directly from within Slack.
• Screen sharing: Allows team members to show their work to others in real-time for stronger collaboration.
https://slack.com/intl/en-lk/
GoToMeeting

GoToMeeting is a web-hosted service created and marketed by LogMeIn. It is an online meeting, desktop sharing, and video conferencing software package that enables the user to meet with other computer users, customers, clients or colleagues via the Internet in real time.
https://www.gotomeeting.com/
Zoom

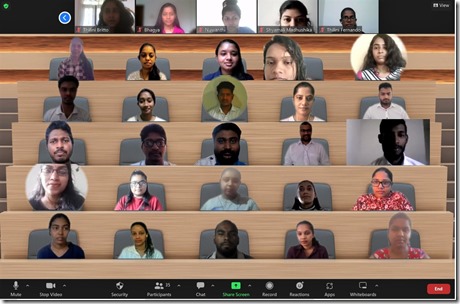
Zoom is a suite of video conferencing and communication tools designed for remote teams, virtual businesses conferences, webinars and other corporate purposes. We use Zoom for our virtual meetings, which we can use to run video and voice calls, but it’s capable of much more than this.
Key features
· Video meetings: Remote teams can run video meetings and one-to-one video calls.
· Voice calls: You can also run group or one-to-one voice calls when face-to-face meetings aren’t necessary.
· Webinars: You can also use Zoom to host webinars.
· Messaging: Team members can send messages using Zoom.
· File sharing: Share files during and outside of video/voice chats for collaboration between members.
https://zoom.us/
Microsoft Teams


Teams is a chat-based collaboration tool that provides global, remote, and dispersed teams with the ability to work together and share information via a common space. You can utilize cool features like document collaboration, one-on-one chat, team chat, and more. Microsoft Teams is also fully integrated with many other Office 365 services, such as Skype, SharePoint, Exchange, and Yammer.
https://products.office.com/en-us/microsoft-teams/work-remotely
Team viewer

TeamViewer is a remote access software that allows desktop sharing and file transfer. It is an exceptionally secure software that does not disturb the functioning of existing firewall or antivirus in your system. TeamViewer 14 protects your data simultaneously while you are sharing your desktop screen through remote access.
TeamViewer helps in increasing your output significantly. The remote access software helps in sharing files while your system is on the screen sharing mode.
Features of TeamViewer 14
• Advanced Device Grouping
• One-Click Remote
• Optimized for macOS
• Custom Device Information
• Performance stability on low bandwidth
• Improved connection quality
• QuickSupport for service camp integration
https://www.teamviewer.com/en/
Cisco Webex

Cisco Webex is a cloud-based collaboration suite comprised of Webex Meetings, Webex Teams and Webex Devices. The Webex suite is a merger of Cisco’s WebEx web conferencing platform and Cisco Spark team collaboration app. The services rebranded under Webex in April 2018 to centralize Cisco’s collaboration portfolio.
Features of Cisco Webex
• HD Video Conferencing
• Platform Versatility and Data Protection
• Secure Online Meetings Anywhere
• Integrated Communication
• Easily Share Desktops and Documents
https://www.webex.com/
Filed under: .NET, .NET Core course sri lanka, .NET Course Sri Lanka, 2020, 2021, 2021 training, 2D Artist, ADB (Android Debug Bridge), AI, AI , Data Science and Machine Learning Workshop at Camb, AI , Data Science and Machine Learning Workshop at Dhak, AI , Data Science and Machine Learning Workshop at Yang, AI , Data Science and Machine Learning Yangon, AI , Data Science Workshop melbourn, AI , Data Science Workshop singapore, AI , Data Science Workshop sydeny, AI , Machine Learning Workshop at Cambodia, AI certification Sri Lanka, AI course Sri Lanka, AI courses Myanmar, AI jakartha, AI Sri Lanka, AI Training Sri Lanka, Amazon Machine Learning, Android Authority Mobile App / Games Review., Android Mobile Application Development Training, Android Mobile Application Development Training singapo, Android Mobile Application Development Training sri lan, Android Mobile Application Training singapore, android pickmet like app, AngularJS Course, AngularJS course sri lanka, AngularJS Responsive Web Apps, AngularJS Responsive Web Apps sri lanka, APIIT, APIIT Workshop, APIIT Workshop Sri Lanka, Apple IOS mobile Development Training at myanmar, Apple IOS mobile Development Training at Yangon, Apple IOS Training Cambodia, Apple MacOS Training, Apple MacOS Training colombo, Apple MacOS Training sri lanka, Apple Sri Lanka, Apple training Sri Lanka, Apple workshop Sri Lanka, Applying Machine Learning for COVID-19 Dataset., Artificial Intelligence, Artificial intelligence (AI) Training Sri Lanka, Artificial intelligence Course Sri Lanka, Artificial intelligence Sri Lanka, Artificial intelligence Training Sri Lanka, ASP.NET Security course sri lanka, ASP.NET Security training India, ASP.NET Security training Jakartha, AWS course sri lanka, AWS Deep Learning AMIs, Azure Analysis Services, Azure Analysis Services course sri lanka, Azure and AI, Azure Blob storage, Azure Blob storage course sri lanka, Azure Cognitive Services, Azure Development Sri Lanka, Azure Global Bootcamp 2019 - Kuala Lumpur-Event Update, Azure Kubernetes Service (AKS), Azure Kubernetes Service (AKS) training dubai, Azure Kubernetes Service (AKS) training jakartha, Azure Kubernetes Service (AKS) training manila, Azure Kubernetes Service (AKS) training singapore, Azure Kubernetes Service (AKS) training Sri lanka, Azure Machine Learning, Azure Machine learning Cetification, Azure Machine learning Cetification Jakarta, Azure Machine learning Cetification Singapore, Azure Machine Learning Course, Azure Machine learning Course sri lanka, Azure Machine Learning Data Science, Azure Machine Learning Movie Recommendation Tutorial, Azure Machine learning Sri Lanka, Azure Modern Data Warehouse, EnriqueInSL, •MacOS High Sierra and Mojave singapore, •Python Data science libraries, Bangladesh data scince courses, Bangladesh machine learning courses, big data analytics, big data analytics course Sri Lanka, big data analytics courses in sri lanka, big data Colombo, big data examples Sri Lanka, big data university, big data workshop, big data workshop sri laka, Bill Gates, block chin banks sri lanka, Blockchain, Blockchain Application Development, Blockchain Application Development Sri Lanka, Blockchain Application Development Workshop mumbai, Blockchain Application Development Workshop sri lanka, Blockchain Development Workshop Sri Lanka., blockchain finance sri lanka, Blockchain training colombo, blockchain training course abu dabai, blockchain training course bangalore, blockchain training course cambodia, blockchain training course dubai, blockchain training course india, blockchain training course jakartha, Blockchain training Singapore, Blockchain training Sri Lanka, Blocks, Blue Chip Training, Blue Chip Training and Consulting Sri Lanka, Blue Prism training sri lanka, BOOK, Bot Application Development course sri lanka, Bot Application Development course Sri Lanka., Bot Application Development training Sri Lanka., Cloud Technology Workshop colombo, CNTK Sri Lanka, Coded UI Tests with Visual Studio Training, Coded UI Tests with Visual Studio Training sri lanka, Continuous Delivery and Continuous Deployment, COVID-19 AI, COVID-19 Singapore, Cross Platform APIs, Cross-Platform, Cross-Platform Apps, Cross-Site Scripting training singapore, Cryptocurrency Wallet Development sri lanka, CSR Racing 2 : Android Racing Game -, CTU, Dapp Development course singapore, data analytics Sri Lanka, Data Architecture, Data Manipulation, Workflow and Automation UiPath Sri L, Data Science, Data Science and machine learning courses Myanmar, Data Science Bootcamp jakartha, Data Science Bootcamp Training singapore, Data Science consulting Sri Lanka, Data Science course colombo, data science course in sri lanka, data science Course Sri Lanka, data science courses in sri lanka, Data Science courses Myanmar, data science in sri lanka, data science jobs Sri Lanka, Data Science Lecturing, data science Sri Lanka, Data Science Training, Data Science Training Cambodia, Data Science Training colombo, Data Science Training singapore, Data Science Training Sri Lanka, data science vacancy Sri Lanka, Data Sciene Training Sri Lanka, Data Scince basics colombo, data scince cetificate colombo, data scince cetificate sri lanka, Data Scince course basic sri lanka, Data Scince course colombo, Data Scince Course Sri Lanka, Data Scince Degree sri lanka, Data Scince diploma sri lanka, data scince for enginers sri lanka, data scince for web developers sri lanka, Data Scince jobs colombo, Data Scince Jobs Sri Lanka, data scince training Kuala Lumpur, data scince training malyasia, Deep Learning, Deep Learning basics sri lanka, Deep Learning CNN, Deep Learning course sri lanka, Deep Learning DNN, Deep Learning tenser flow singapore, Deep Learning tenser flow sri lanka, Deep learning training Kuala Lumpur, Deep Learning training sri lanka, Demonstrate `Flexbox`, DevOps Fundamental course singapore, DevOps Fundamental course sri lanka, DevOps Fundamental training sri lanka, DevOps Fundamental with Docker and Kubernetes, DevOps Fundamental with Docker and Kubernetes course sr, Dialog Axiata, Digital Transformation with Cloud, directx training kuwait city, Displaying Maps android sri lanak, Docker basics course dubai, Docker basics course Singapore, Docker Fundamentals training at Singapore., Docker Networking Basics, e learning BI sri lanka, e learning courses sri lanka, e learning data scince sri lanka, e learning game development sri lanka, e learning machine learning sri lanka, e learning mobile app sri lanka, e learning sri lanka, e learning training sri lanka, E-commerce and Shopping Apps Sri Lanka, EDEX, Ethereum and Hyperledger Blockchain Application sri lan, ETHGlobal, ETHSingapore., F# Programming training Singapore, F# Programming training Sri Lanka, Facebook chatbot, Fairfirst Insurance Limited, Flash, Flutter Mobile App Deveopment course sri lanka, Functional Testing, Game Company Sri Lanka, game developer job sri lanka, game developer salary, game developer sri lanka, game development competition, game development Singapore, Game Jam, Game Tester, Gamedesign, Games Convention Asia, GCA 2009, Global AI Night , Colombo – Sri Lanka 2019 – Event Upda, Global Azure Bootcamp, Global Azure Bootcamp 2018, GLOBAL AZURE BOOTCAMP 2019 , Kuala Lumpur , Malaysia., Global Azure Bootcamp colombo, Global Azure Bootcamp singapore, Global Azure Bootcamp sri lanka, Grab Mobile Application Development, Grab Mobile Application Development Best Practices, Grab Mobile Application Development India, Grab Mobile Application Development Indonisia, Grab Mobile Application Development Jakartha, Grab Mobile Application Development Malyasia, Guitar Hero World Tour, Hadoop Course Sri Lanka, hadoop Hive Sri Lanka, hadoop mapreduce Pig, Health, Fitness and Lifestyle Apps Sri Lanka, IBM cloud development workshop sri lanka, IBM data science trining sri lanka, IBM data scince course sri lanka, IBM Machine learning trining sri lanka, IBM Sri lanka, IBM Watson, IOS Mobile Application Development training dhaka, ios UI testing course sri lanka, ios UI testing sri lanka, ios Unit testing sri lanka, Jupiter Notebook with Python, kotalin android sri lanka, mac, Machbox recommendor, Machine Learning, machine learning algorithms, machine learning algorithms Sri Lanka, Machine Learning Bank Sri Lanka, machine learning certification Sri Lanka, Machine Learning Consulting Sri Lanka, Machine Learning course, Machine Learning course colombo, machine learning course india, machine learning course Melbourne, machine learning course singapore, Machine Learning course Sri Lanka, machine learning courses Myanmar, Machine Learning Energy Sri Lanka, Machine Learning Finance Sri Lanka, Machine learning for beginners: Azure AI, Machine learning for beginners: Azure AI Amazon, Machine learning for beginners: Azure AI Amazon book, Machine learning for beginners: Azure AI book, Machine Learning for Healthcare Workshop at Faculty of, Machine Learning Health care Sri Lanka, Machine Learning Hotel Sri Lanka, Machine Learning Insurance Sri Lanka, machine learning Jakarta, Machine Learning Manufacturing Sri Lanka, Machine Learning Marketing Sri Lanka, machine learning Melbourne, Machine Learning Real estate Sri Lanka, Machine Learning Retail Sri Lanka, Machine Learning Sales Sri Lanka, Machine Learning Telecommunications Sri Lanka, machine learning training Kuala Lumpur, machine learning training malyasia, machine learning training Melbourne, Machine Learning Training Sri Lanka, machine learning tutorial Sri Lanka, machine learning with python, Machine Learning workshop, machine learning workshop singapore, MacOS High Sierra and Mojave, MacOS High Sierra and Mojave sri lanka, MacOS Mojave sri lanka, masterclass, matchbox recommender, Microsoft AI courses Sri Lanka, Microsoft AI Sri Lanka, Microsoft AI training Sri Lanka, Microsoft Azure API training at Singapore., Microsoft Azure DevOps Training at Yangon , Myanmar ., Microsoft Azure DevOps Training dubai, Microsoft Azure DevOps Training india, Microsoft Azure DevOps Training Sri lanka, microsoft certification course sri lanka, microsoft certification sri lanka, microsoft certification web sri lanka, mobile app development course sri lanka, mobile application development workshop sri lanka, mobile development course, mobile game, Native Script Mobile App Deveopment training sri lanka, npm course sri lanka, Online Machine learning training Singapore, Online Machine learning training sri lanka, Perform Cloud Data Science with Azure Machine Learning, photography, python data scince course sri lanka, python deep learning course sri lanka, python machine learning course sri lanka, quality assurance course sri lanka, React Native Mobile Application Development Training, React Native Mobile Application Training Colombo, react native training Bangkok, react native training maldives, react native training qatar, react native training riyadh, singapore machine learning workshop, sri lanka video tutorial, sunrise, Tools to Working from home in Sri Lanka., unity make money sri lanka, Visual Studio 2017 for MAC, web, Working from home, Working from home in Sri Lanka., xamarin course Melbourne, xamarin course Perth, Xamarin Mobile Application Development Sri Lanka, xamarin training amman, xamarin training doha, xamarin training dubai, xamarin training maldives, xamarin training mumbai, xamarin training surabaya, xmarin Jakarta Indonesia | Tagged: Tools to Working from home in Sri Lanka. | Leave a comment »